2024年6月5日:
class RegisterView(forms.ModelForm):
confirm_password = forms.CharField(label='确认密码', widget=forms.PasswordInput(
attrs={"lay-reqtext": "请再次输入密码", 'placeholder': '确认密码', 'class': 'layui-input',
'lay-verify': "required", 'lay-affix': "eye"}))
code = forms.CharField(label='验证码', widget=forms.TextInput(
attrs={"lay-reqtext": "请输入验证码", 'placeholder': '验证码', 'class': 'layui-input',
'lay-verify': "required", 'lay-affix': "clear"}))
# 开发这里的时候调整过输入框样式及属性,出现点击注册按钮后,直接刷新页面,Model未把数据提交到数据库,也未任何出错提示。
# 反复检查,为下面fields为__all__时,要吧数据库中无需提交数据的字段排除。使用exclude排除。
# 或者使用 fields=['username', 'passward',.....] 需要展示出来的对应字段输入框
class Meta:
model = models.Users
fields = "__all__"
exclude = ['level', 'reg_time']
widgets = {
'username': forms.TextInput(
attrs={"lay-reqtext": "请输入用户名", 'placeholder': '用户名', 'class': 'layui-input',
'lay-verify': "required",
'lay-affix': "clear"}),
'password': forms.PasswordInput(
attrs={"lay-reqtext": "请输入密码", 'placeholder': '密码', 'class': 'layui-input',
'lay-verify': "required",
'lay-affix': "eye"}),
'nickname': forms.TextInput(
attrs={'placeholder': '昵称', 'class': 'layui-input', 'lay-affix': "clear"}),
'email': forms.EmailInput(
attrs={"lay-reqtext": "请输入邮箱", 'placeholder': '邮箱', 'class': 'layui-input',
'lay-verify': "required",
'lay-affix': "clear"}),
'phone': forms.TextInput(
attrs={"lay-reqtext": "请输入手机号", 'placeholder': '手机号', 'class': 'layui-input',
'lay-verify': "required",
'lay-affix': "clear"})
}
def __init__(self, *args, **kwargs):
super().__init__(*args, **kwargs)
6月6日:
# 注册时昵称可以为空,但是又不能让其与数据库中的昵称重复。
# 数据验证时用空值与数据库中校验,因为有部分客户未填写昵称,所以出现已存在。
# 直接增加了个判断。
def clean_nickname(self):
nickname = self.cleaned_data.get('nickname')
# 非必填项,增加空字段判断,允许为空提交,不然会一直提示昵称已存在,影响注册
if nickname == '':
return None
exists = models.Users.objects.filter(nickname=nickname).exists()
if exists:
raise ValidationError('昵称已存在')
return nickname
20240606午休:
# 模板代码中,使用button装在图片实现验证码刷新。可能是HTML与浏览器的缘故,无法实现。点击不动。也出现过能点动,但是自动绑定为提交按钮效果了。更换为图片事件点击实现刷新。
<div style="margin-left: 11px;">
<button type="button" style="border: none">
<img title="点击重新获取"
onclick="this.setAttribute('src','/users/image/code/?random='+Math.random())"
src="{% url 'image_code' %}" alt="刷新验证码">
</button>
</div>
2024年6月7日
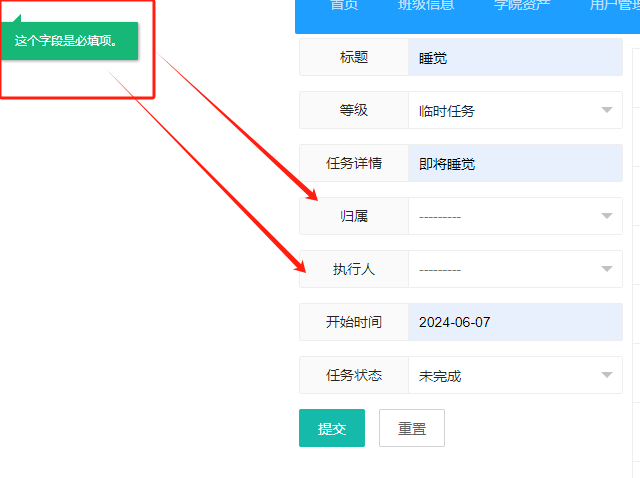
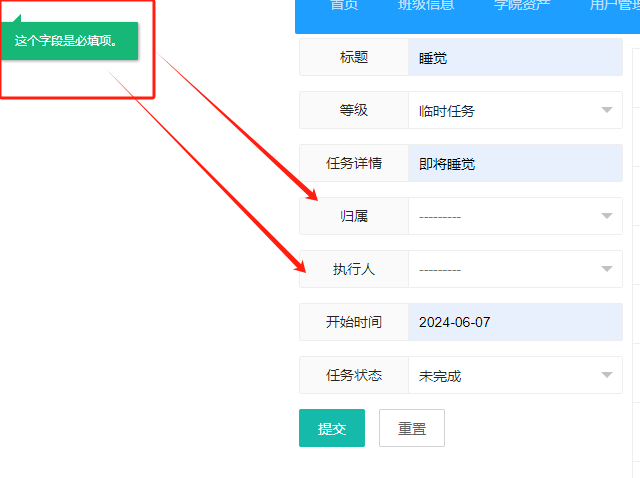
问题描述:layui的tips吸附,遇到Django生成的input框可以正常生成,但是选择框select无法吸附问题。
查看代码,发现生成的input框是有独立ID的,select也有ID,搜索框层面上的input 选择框没有id,
JS里按ID搜索出来吸附不上选择框,如图所示飘出去了。
尝试了各种方法,查找select后面的input也可以吸附,但是我比较菜鸟,这样就会造成重复吸附现象。
还尝试过在后端把Django的选择框外观设置为单选框,也可以自动吸附。还尝试过Models里吧选择框设置为两条有默认值的就无需显示这个吸附狂,这样就有缺陷,默认选择总体不好吧。
最后使用$("#id_" + name).parent()方法直接定位相关$("#id_" + name)属性的父级元素。显示正常了。解决。
 <script>
/**
* 使用layui框架的layer模块,用于弹出窗口提示信息。
*/
layui.use(['layer'], function () {
var layer = layui.layer;
/**
* jQuery文档加载完毕后执行的函数,用于初始化页面中的按钮事件。
*/
$(function () {
btn();
})
/**
* 初始化页面按钮的事件处理函数。
* 主要处理添加按钮的点击事件。
*/
function btn() {
$("#btnAdd").click(function () {
// 使用AJAX发送POST请求,提交表单数据。
$.ajax({
url: "/quest/add/",
type: "post",
data: $("#formAdd").serialize(),
dataType: "JSON",
success: function (res) {
// 根据返回的结果进行处理。
if (res.status) {
// 添加成功,提示用户并刷新页面。
layer.msg("恭喜您,添加成功", {icon: 1});
location.reload();
} else {
// 添加失败,遍历错误信息并显示在对应字段上。
$.each(res.error, function (name, data) {
// 通过元素id获取其父元素,为后续操作定位到具体的id元素的父div
var selectDiv = $("#id_" + name).parent();
if (selectDiv.length) {
// 使用layer的tips功能显示错误提示。
layer.tips(data[0], selectDiv, {
tips: [1, '#16b777'], // tips方向为上方,颜色为绿色
tipsMore: true,
});
}
});
}
}
});
});
}
});
</script>
<script>
/**
* 使用layui框架的layer模块,用于弹出窗口提示信息。
*/
layui.use(['layer'], function () {
var layer = layui.layer;
/**
* jQuery文档加载完毕后执行的函数,用于初始化页面中的按钮事件。
*/
$(function () {
btn();
})
/**
* 初始化页面按钮的事件处理函数。
* 主要处理添加按钮的点击事件。
*/
function btn() {
$("#btnAdd").click(function () {
// 使用AJAX发送POST请求,提交表单数据。
$.ajax({
url: "/quest/add/",
type: "post",
data: $("#formAdd").serialize(),
dataType: "JSON",
success: function (res) {
// 根据返回的结果进行处理。
if (res.status) {
// 添加成功,提示用户并刷新页面。
layer.msg("恭喜您,添加成功", {icon: 1});
location.reload();
} else {
// 添加失败,遍历错误信息并显示在对应字段上。
$.each(res.error, function (name, data) {
// 通过元素id获取其父元素,为后续操作定位到具体的id元素的父div
var selectDiv = $("#id_" + name).parent();
if (selectDiv.length) {
// 使用layer的tips功能显示错误提示。
layer.tips(data[0], selectDiv, {
tips: [1, '#16b777'], // tips方向为上方,颜色为绿色
tipsMore: true,
});
}
});
}
}
});
});
}
});
</script>
 <script>
/**
* 使用layui框架的layer模块,用于弹出窗口提示信息。
*/
layui.use(['layer'], function () {
var layer = layui.layer;
/**
* jQuery文档加载完毕后执行的函数,用于初始化页面中的按钮事件。
*/
$(function () {
btn();
})
/**
* 初始化页面按钮的事件处理函数。
* 主要处理添加按钮的点击事件。
*/
function btn() {
$("#btnAdd").click(function () {
// 使用AJAX发送POST请求,提交表单数据。
$.ajax({
url: "/quest/add/",
type: "post",
data: $("#formAdd").serialize(),
dataType: "JSON",
success: function (res) {
// 根据返回的结果进行处理。
if (res.status) {
// 添加成功,提示用户并刷新页面。
layer.msg("恭喜您,添加成功", {icon: 1});
location.reload();
} else {
// 添加失败,遍历错误信息并显示在对应字段上。
$.each(res.error, function (name, data) {
// 通过元素id获取其父元素,为后续操作定位到具体的id元素的父div
var selectDiv = $("#id_" + name).parent();
if (selectDiv.length) {
// 使用layer的tips功能显示错误提示。
layer.tips(data[0], selectDiv, {
tips: [1, '#16b777'], // tips方向为上方,颜色为绿色
tipsMore: true,
});
}
});
}
}
});
});
}
});
</script>
<script>
/**
* 使用layui框架的layer模块,用于弹出窗口提示信息。
*/
layui.use(['layer'], function () {
var layer = layui.layer;
/**
* jQuery文档加载完毕后执行的函数,用于初始化页面中的按钮事件。
*/
$(function () {
btn();
})
/**
* 初始化页面按钮的事件处理函数。
* 主要处理添加按钮的点击事件。
*/
function btn() {
$("#btnAdd").click(function () {
// 使用AJAX发送POST请求,提交表单数据。
$.ajax({
url: "/quest/add/",
type: "post",
data: $("#formAdd").serialize(),
dataType: "JSON",
success: function (res) {
// 根据返回的结果进行处理。
if (res.status) {
// 添加成功,提示用户并刷新页面。
layer.msg("恭喜您,添加成功", {icon: 1});
location.reload();
} else {
// 添加失败,遍历错误信息并显示在对应字段上。
$.each(res.error, function (name, data) {
// 通过元素id获取其父元素,为后续操作定位到具体的id元素的父div
var selectDiv = $("#id_" + name).parent();
if (selectDiv.length) {
// 使用layer的tips功能显示错误提示。
layer.tips(data[0], selectDiv, {
tips: [1, '#16b777'], // tips方向为上方,颜色为绿色
tipsMore: true,
});
}
});
}
}
});
});
}
});
</script>
 创想未来
创想未来

评论前必须登录!
注册